Pieces Theme
in Themes / Tumblr Themes
DOWNLOAD NOW Report
214
0
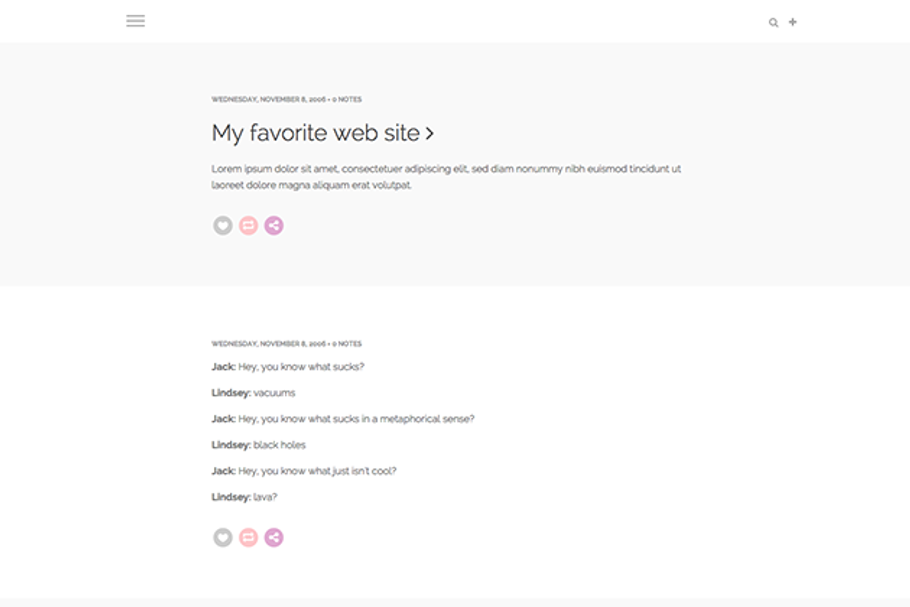
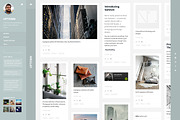
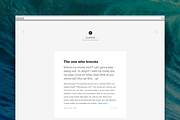
Pieces, a responsive theme designed to showcase and share your creativity with the rest of the world! With focus on aesthetics and an attention to detail, Pieces is created to make your tumblr experience as enjoyable as possible! With dozens of customization options, you’re bound to find a style that fits your specific taste!
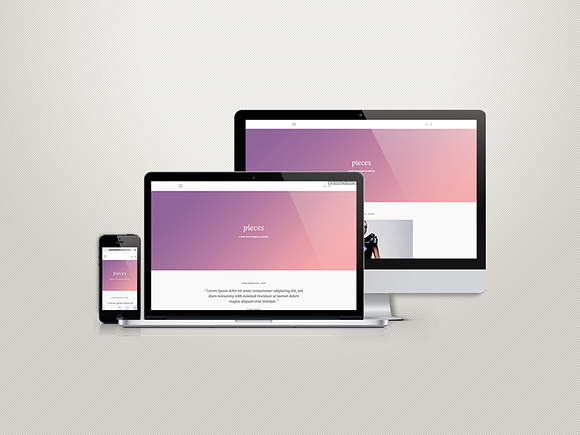
**Responsive**
No matter the device, Pieces is designed to work flawlessly with any screen size.
**Social media links**
With dozens to choose from, share your social media links effortlessly with your audience! Just type in you url/username in the appropriate theme-options field and you’re good to go!
**Instagram**
Showcase your Instagram photos! This feature is built into the footer and activated by simply filling in your user-ID and access-token!
**Custom header**
Change the header image, add your avatar image, show or collapse the menu! With plenty of customization options, you can even remove the header entirely!
**Font selection**
Google fonts specifically chosen to fit the design of the Pieces theme! Simply select your favorite ones from a drop-down menu!
**Custom colors**
Make the theme your own by choosing the exact colors that fit your needs! Anything from links to post backgrounds! It’s all customizable!
**High-res**
With three different width options, the Pieces theme is made to showcase your content no matter the resolution!
**Disqus comments**
The best way to leave comments on tumblr! This feature is integrated in the Pieces theme and all you have to do is fill in your Disqus Shortname!
**Custom or tag pages**
Create your own additional links, or simply type in the tag you wish to link to! It’s as easy as that!
**Google Analytics**
With built in Google Analytics, all you have to do is fill in your tracking-ID!
**INSTAGRAM ACTIVATION**
For this you need your user-ID and an access-token. To get them, follow these simple steps:
- Log in to instagram in your browser
- Next go to http://instagram.com/developer
- Click the "Register Your Application" button
- Click the "Register a New Client" button
- Name the application what you want in "Application Name" field
- Write a description (whatever you want)
- Under "Website URL" type in your tumblr’s URL
- Under "Redirect URI(s)" type in: http://localhost
- Uncheck the "Disable implicit OAuth"
- Leave the "Enforce signed header" unchecked
- Now fill in the captch and click “Register”
You will now see that your application has been created!
To get your access token, type in the link below, replacing the CLIENT_ID_HERE with your own client ID.
https://instagram.com/oauth/authorize/?client_id=CLIENT_ID_HERE&redirect_uri=http://localhost&response_type=token
Your screen will be blank - the access code is now in the new URL at the top. The end of your new URL, right after the equal sign (=) will now contain your access token! Your user ID is the first 8 figures of your access token (the numbers before the dot)
That’s it! Just type in your user ID and access token in the appropriate theme-options fields and you’re good to go! :D
**Responsive**
No matter the device, Pieces is designed to work flawlessly with any screen size.
**Social media links**
With dozens to choose from, share your social media links effortlessly with your audience! Just type in you url/username in the appropriate theme-options field and you’re good to go!
**Instagram**
Showcase your Instagram photos! This feature is built into the footer and activated by simply filling in your user-ID and access-token!
**Custom header**
Change the header image, add your avatar image, show or collapse the menu! With plenty of customization options, you can even remove the header entirely!
**Font selection**
Google fonts specifically chosen to fit the design of the Pieces theme! Simply select your favorite ones from a drop-down menu!
**Custom colors**
Make the theme your own by choosing the exact colors that fit your needs! Anything from links to post backgrounds! It’s all customizable!
**High-res**
With three different width options, the Pieces theme is made to showcase your content no matter the resolution!
**Disqus comments**
The best way to leave comments on tumblr! This feature is integrated in the Pieces theme and all you have to do is fill in your Disqus Shortname!
**Custom or tag pages**
Create your own additional links, or simply type in the tag you wish to link to! It’s as easy as that!
**Google Analytics**
With built in Google Analytics, all you have to do is fill in your tracking-ID!
**INSTAGRAM ACTIVATION**
For this you need your user-ID and an access-token. To get them, follow these simple steps:
- Log in to instagram in your browser
- Next go to http://instagram.com/developer
- Click the "Register Your Application" button
- Click the "Register a New Client" button
- Name the application what you want in "Application Name" field
- Write a description (whatever you want)
- Under "Website URL" type in your tumblr’s URL
- Under "Redirect URI(s)" type in: http://localhost
- Uncheck the "Disable implicit OAuth"
- Leave the "Enforce signed header" unchecked
- Now fill in the captch and click “Register”
You will now see that your application has been created!
To get your access token, type in the link below, replacing the CLIENT_ID_HERE with your own client ID.
https://instagram.com/oauth/authorize/?client_id=CLIENT_ID_HERE&redirect_uri=http://localhost&response_type=token
Your screen will be blank - the access code is now in the new URL at the top. The end of your new URL, right after the equal sign (=) will now contain your access token! Your user ID is the first 8 figures of your access token (the numbers before the dot)
That’s it! Just type in your user ID and access token in the appropriate theme-options fields and you’re good to go! :D
| File Type: | HTML |
| File Size: | 8.2 KB |
| Layout: | Responsive |
| Columns: | 1 |