Espresso
in Themes / WordPress Themes / WordPress Blog Themes
DOWNLOAD NOW Report
140
1
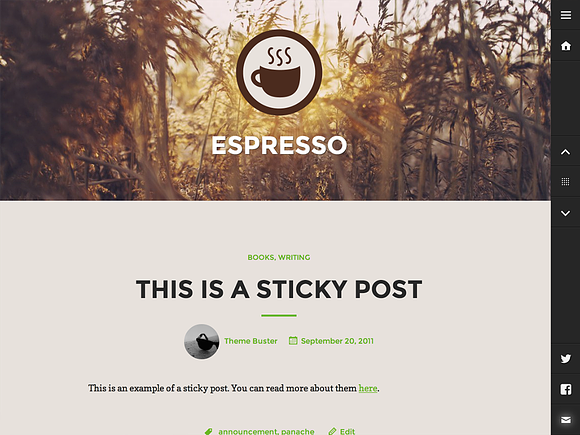
Espresso is a responsive, content-centric theme that lets you choose between two charming layouts. Go with a traditional post stream for your writing-based blog, or go grid-style for your photography blog. A fixed sidebar on the right keeps widgets, menus, and social links at the ready for visitors.
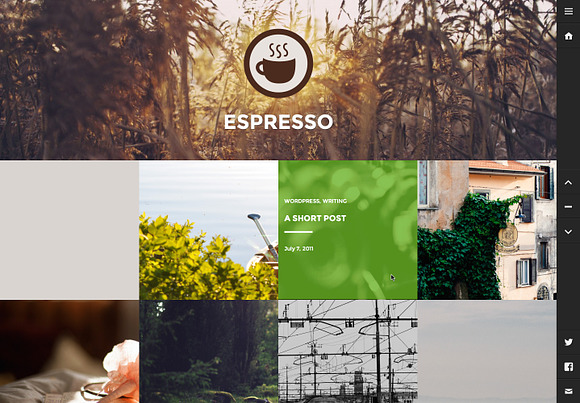
== Grid View/Post Navigation ==
Readers can opt to browse your posts in a sophisticated grid rather than a list – a great option for portfolio sites with lots of Featured Images – by clicking on the grid icon in the site navigation.
You can also use the navigation arrows on either side of the grid icon to scroll to the next or previous post.
== Portfolio ==
Espresso takes advantage of the Portfolio feature in Jetpack (http://jetpack.me), offering unique layouts and organization for your portfolio projects. Learn how to enable and set up this exciting Portfolio feature: http://en.support.wordpress.com/portfolios/
## Shortcodes ##
Once you create a project, you can use the portfolio shortcode to display it anywhere on your site. Adding the [portfolio] shortcode to any post or page will insert your project.
Learn more about working with the portfolio shortcode: http://en.support.wordpress.com/portfolios/portfolio-shortcode/
## Portfolio Page Template ##
This template will display your portfolio and allow you to set your portfolio as your site’s front page.
When you first activate Espresso, you’ll see your posts in a traditional blog format. If you’d like to use the portfolio page template as the front page of your site, it’s simple to configure:
1. Create or edit a page, and assign it to the Portfolio Page Template from the Page Attributes module.
2. Go to Settings → Reading and set “Front page displays” to “A static page”.
3. Select the page you just assigned the Portfolio Page Template to as “Front page” and set another page as the “Posts page” to display your blog posts.
## Where is the portfolio archive page? ##
Along with the Portfolio Page Template, your projects will be displayed on portfolio archive pages.
If your blog’s URL is http://example.com/, you’ll find your portfolio archive page at http://example.com/portfolio/.
If you’d like to add your portfolio archive page to your a Custom Menu, create a custom link using the portfolio archive URL.
== Site Logo ==
Brand your site and make it yours by including your business' logo; navigate to Customize → Site Title and upload a logo image in the space provided. The logo will appear above your site title in the header; it can be any size, but will display at a maximum height of 175 px.
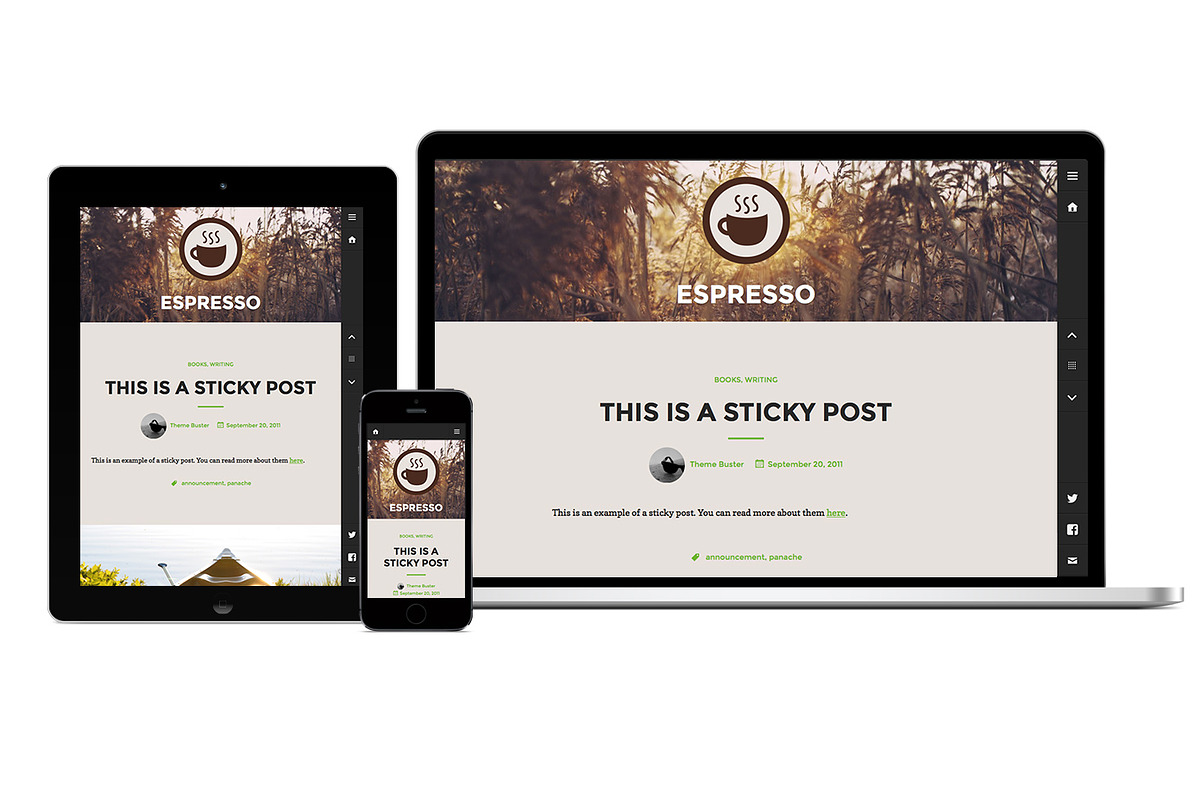
== Responsive Design ==
Espresso looks beautiful on any device at any screen size, so your readers get the best viewing experience no matter what.
== Featured Images ==
Espresso looks its best when you assign a Featured Image to your posts. Featured Images appear above the post title, or as a background to the post information in grid view. We recommend images that are a minimum of 1440 px wide by 550 px tall to get a clear, crisp picture.
== Social Links ==
You can add links to a multitude of social services in the site navigation bar or under the toggle menu, using the following steps:
1. Create a new Custom Menu, and assign it to either of the Social Links menu locations.
2. Add links to each of your social services using the Links panel.
3. Icons for your social links will appear in the navigation bar, or behind the menu button, underneath the main navigation menu.
== Custom Menus & Widgets ==
Espresso's primary Custom Menu and widget area are located in a hidden panel off-screen, ensuring your secondary content is easily accessible with the click of a button.
Add your own Custom Menu by going to Appearance → Menus, or add widgets by going to Appearance → Widgets.
== Custom Header & Background ==
Take it a step further and personalize your site with a decorative custom header or background image.
== Quick Specs (all measurements in pixels) ==
* The main column width is 760.
* The pull-out menu/sidebar area width is 200.
* Featured Images and Custom Headers must be at least 1440 wide by 550 high.
* The Site Logo will appear at a maximum of 175 high.
== Grid View/Post Navigation ==
Readers can opt to browse your posts in a sophisticated grid rather than a list – a great option for portfolio sites with lots of Featured Images – by clicking on the grid icon in the site navigation.
You can also use the navigation arrows on either side of the grid icon to scroll to the next or previous post.
== Portfolio ==
Espresso takes advantage of the Portfolio feature in Jetpack (http://jetpack.me), offering unique layouts and organization for your portfolio projects. Learn how to enable and set up this exciting Portfolio feature: http://en.support.wordpress.com/portfolios/
## Shortcodes ##
Once you create a project, you can use the portfolio shortcode to display it anywhere on your site. Adding the [portfolio] shortcode to any post or page will insert your project.
Learn more about working with the portfolio shortcode: http://en.support.wordpress.com/portfolios/portfolio-shortcode/
## Portfolio Page Template ##
This template will display your portfolio and allow you to set your portfolio as your site’s front page.
When you first activate Espresso, you’ll see your posts in a traditional blog format. If you’d like to use the portfolio page template as the front page of your site, it’s simple to configure:
1. Create or edit a page, and assign it to the Portfolio Page Template from the Page Attributes module.
2. Go to Settings → Reading and set “Front page displays” to “A static page”.
3. Select the page you just assigned the Portfolio Page Template to as “Front page” and set another page as the “Posts page” to display your blog posts.
## Where is the portfolio archive page? ##
Along with the Portfolio Page Template, your projects will be displayed on portfolio archive pages.
If your blog’s URL is http://example.com/, you’ll find your portfolio archive page at http://example.com/portfolio/.
If you’d like to add your portfolio archive page to your a Custom Menu, create a custom link using the portfolio archive URL.
== Site Logo ==
Brand your site and make it yours by including your business' logo; navigate to Customize → Site Title and upload a logo image in the space provided. The logo will appear above your site title in the header; it can be any size, but will display at a maximum height of 175 px.
== Responsive Design ==
Espresso looks beautiful on any device at any screen size, so your readers get the best viewing experience no matter what.
== Featured Images ==
Espresso looks its best when you assign a Featured Image to your posts. Featured Images appear above the post title, or as a background to the post information in grid view. We recommend images that are a minimum of 1440 px wide by 550 px tall to get a clear, crisp picture.
== Social Links ==
You can add links to a multitude of social services in the site navigation bar or under the toggle menu, using the following steps:
1. Create a new Custom Menu, and assign it to either of the Social Links menu locations.
2. Add links to each of your social services using the Links panel.
3. Icons for your social links will appear in the navigation bar, or behind the menu button, underneath the main navigation menu.
== Custom Menus & Widgets ==
Espresso's primary Custom Menu and widget area are located in a hidden panel off-screen, ensuring your secondary content is easily accessible with the click of a button.
Add your own Custom Menu by going to Appearance → Menus, or add widgets by going to Appearance → Widgets.
== Custom Header & Background ==
Take it a step further and personalize your site with a decorative custom header or background image.
== Quick Specs (all measurements in pixels) ==
* The main column width is 760.
* The pull-out menu/sidebar area width is 200.
* Featured Images and Custom Headers must be at least 1440 wide by 550 high.
* The Site Logo will appear at a maximum of 175 high.
| File Type: | PHP, JS, CSS, PNG, OTF, SVG, WOFF, EOT, TTF |
| File Size: | 863.26 KB |
| Layout: | Responsive |
| Columns: | 1 |
| Minimum Browser: | Array |