UX Assets Website Wireframe
in Templates / Website Templates / Wireframe Kits
DOWNLOAD NOW Report
337
3
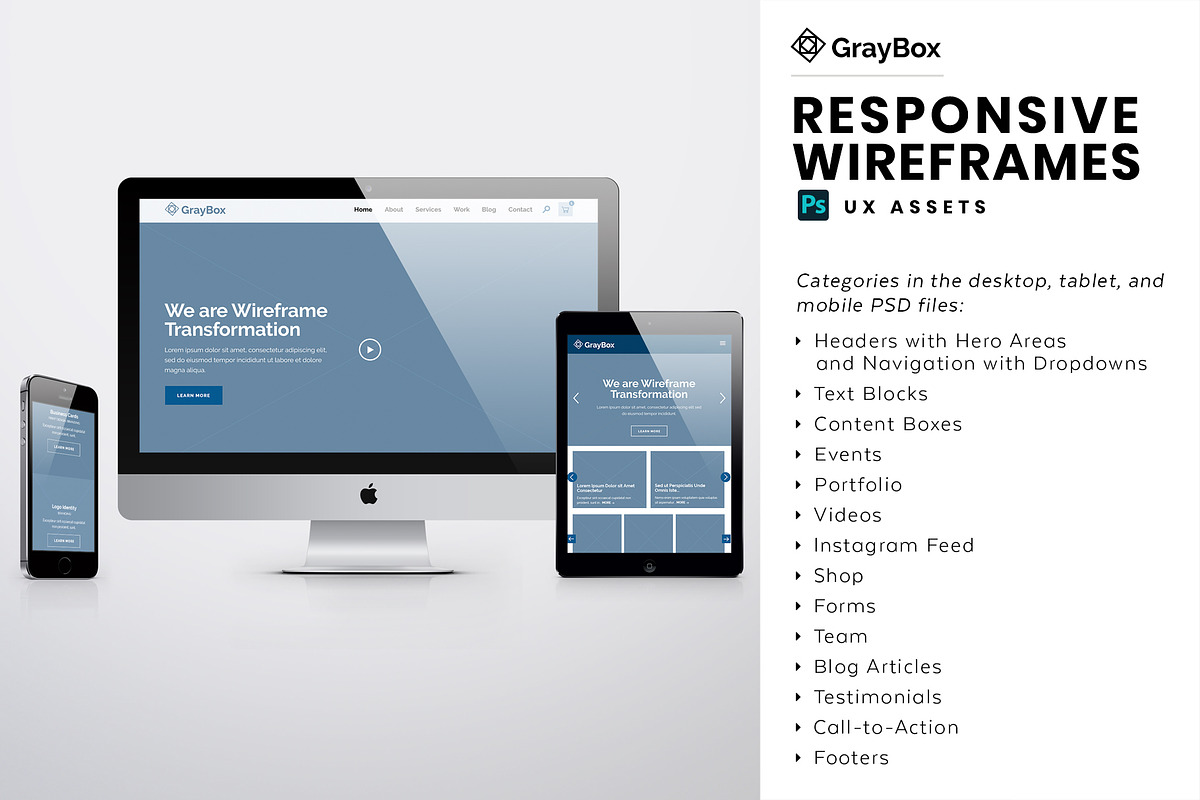
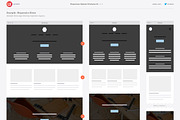
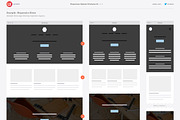
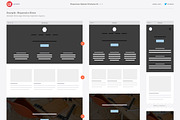
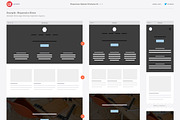
Introducing the **GrayBox Responsive Website Wireframes** Collection for multiple devices in Adobe Photoshop format. This is a collection of years of work and includes ready-to-go, pre-made wireframing elements in 15 popular categories designed to help you jumpstart your website projects while saving you time and money.
As a User Experience Designer, I have 10+ years of experience in UX design and producing multi device responsive web projects for all sorts of clients and industries. And because I have been designing websites since 1995, I'm often asked to share my processes and tools with other designers. With that in mind, my goal for this product was to create a library of commonly used responsive website wireframing elements for others designers who would like to quickly get started with wireframing. When I first started out, I would have loved to get my hands on this collection so I could hit the ground running with my projects. Especially useful is being able to understand the grids used and how corresponding layouts and elements are thoughtfully reduced from desktop to tablet to mobile if a developer is not handling it in the development phase.
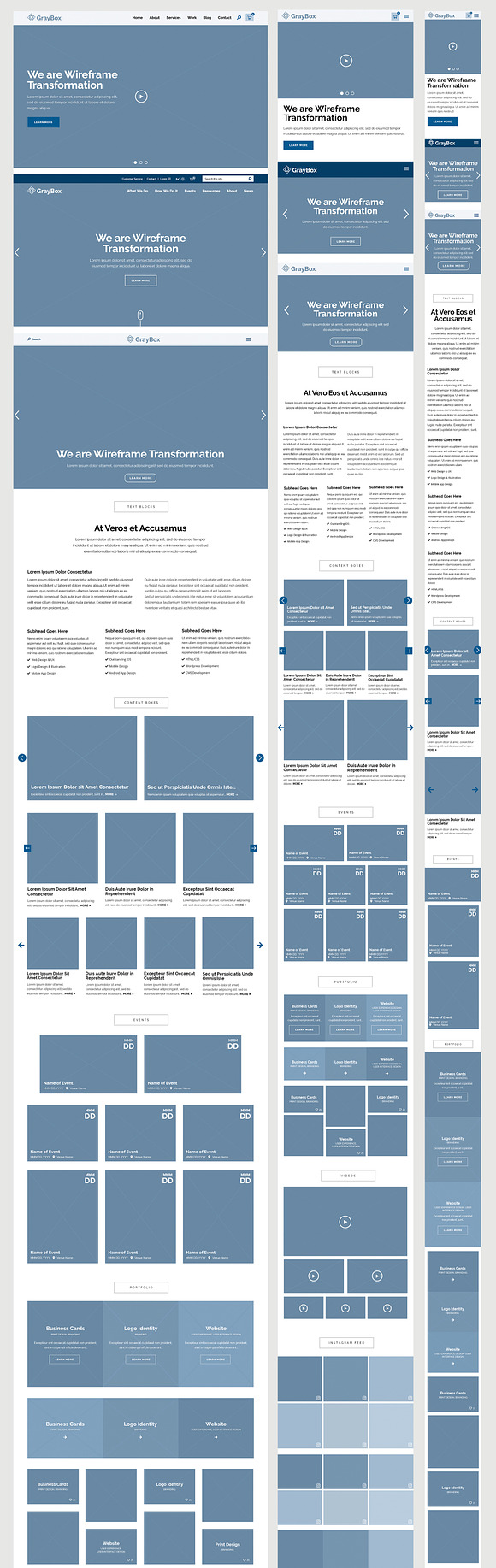
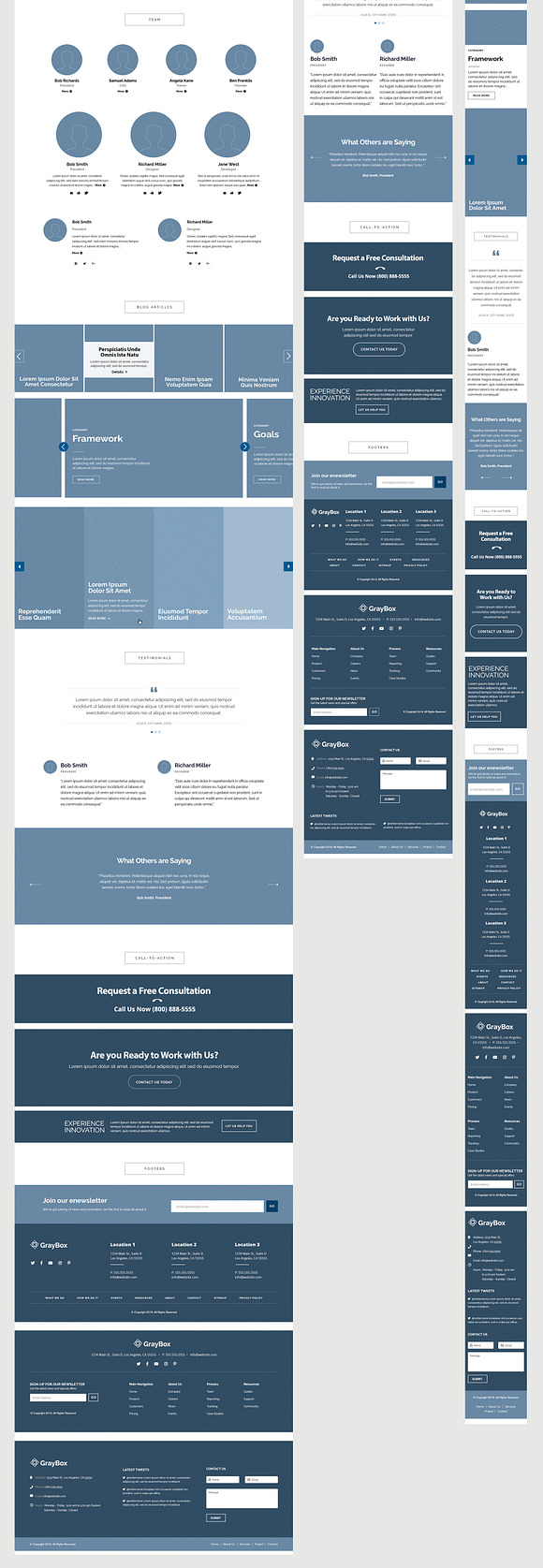
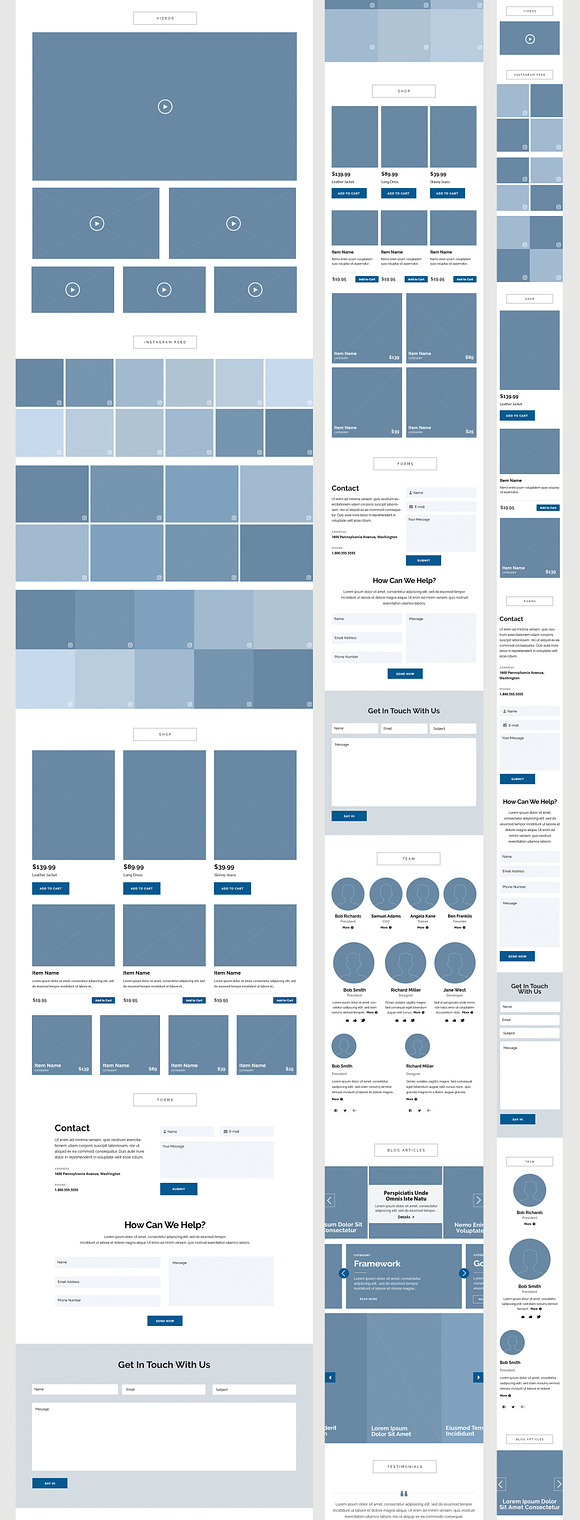
Included in this package are 3 Adobe Photoshop .PSD files in a desktop size, a tablet size and a mobile size. Every single category within the .PSD comes in 3 layout options in order to quickly create and present wireframes for a responsive website.
Now you can take matters into your own hands with a variety of pre-made wireframing elements that you can fully edit, adapt, or mix and match. The possibilities are unlimited with these meticulously organized, user-friendly templates, and detailed user guide PDF. These wireframe elements are meant to be multi-purpose and can be altered for any product, service, or industry type. Mix and match layouts for endless wireframe ideas for your clients.
As the screen size shrinks from desktop to tablet to mobile, you will see that certain layouts in some categories change a bit. With that in mind, I have included notes within the user guide regarding aspect ratios and thoughtful reduction and re-arrangement for responsive wireframing.
---
**GRIDS USED:**
**1280px Desktop Grid:** 1280px grid 12X 70px columns / 11X 40px gutters
**768px Tablet Grid: ** 700px grid / 8X 70px columns / 7X 20px gutters
**320px Mobile Grid: **290px grid / 2X 15px borders
---
**WHAT'S INCLUDED:**
- 1X Desktop Size Adobe Photoshop .PSD file
- 1X Tablet Size Adobe Photoshop .PSD file
- 1X Mobile Size Adobe Photoshop .PSD file
---
**15 CATEGORIES INSIDE EACH DESKTOP, TABLET, and MOBILE SIZE .PSD FILE:**
- 3X Grid Guides Layer folder
- 3X Headers with Hero Areas
- 3X Navigation with Dropdowns Options
- 3X Text Blocks Layout Options
- 3X Content Box Layout Options
- 3X Event Layout Options
- 3X Portfolio Layout Options
- 3X Video Size Options
- 3X Instagram Feed Layout Options
- 3X Shop / E-Commerce Layout Options
- 3X Form Layout Options
- 3X Team Layout Options
- 3X Blog Articles Layout Options
- 3X Testimonials Layout Options
- 3X Call-to-Action Layout Options
- 3X Footers Layout Options
- 1X Detailed User Guide PDFs
---
**LIMITED TIME OFFER:**
If you would like to purchase this collection for an even lower discount price, visit my personal shop at: https://www.happymondaycreative.com/designshop/grayboxwireframes
---
**FREEBIE SAMPLE TRYOUT**
If you would like to get an idea of what is included in this full collection of responsive wireframes, I am offering a freebie on my personal website to try before you buy. There are 3 Adobe Photoshop .PSD files in a desktop size, a tablet size and a mobile size containing just one sample category showing responsive layouts for portfolio boxes. Access the freebies here: https://www.happymondaycreative.com/wireframe-freebie
---
**FEATURES:**
- Adobe Photoshop .PSD format (CS4+)
- All fonts are free for both personal and commercial use and the download links are listed in the user guides.
- Fully customizable, resizeable, and well organized – you can edit the layer groups and layers, colors, fonts, vector shape artwork, and more. None of the artwork is raster.
- The user guide is meant as a quick start guide to get you on your way as quickly as possible.
---
**WHY ARE THESE WIREFRAMES IN PHOTOSHOP?:**
Because I work with large agencies and development firms, it is still a major requirement to use Adobe Photoshop as part of the static wireframing process (even though Sketch and XD are becoming more popular). Why is that? Well, the main reasoning is because Photoshop wireframe elements can be more quickly be turned into a responsive website design, thus saving clients a lot of time and money.
If lots of folks start asking to have these wireframes translated into Sketch or Adobe XD, I will consider providing them in that format. As I have never worked within an agency or development firm process that requests wireframes in an Illustrator format, I'm unable consider translating to Illustrator due to the limited audience.
---
**REQUIREMENTS:**
- The files are not intended to work with any other software. You can get free 30-day Adobe software trials here: http://www.adobe.com/
- ALL CUSTOMIZATION is done by THE PURCHASER.
- Purchaser will download and install fonts.
- Every usage will have slightly different needs depending on the desktop and tablet grids you are using. Ask your developer for grid advice if necessary.
---
**Need help with customization?** I'm here to help! If you have no idea where to start, I specialize and suggesting the most cost-effective solutions that will get you more traffic, more leads, and more money (because who doesn't want that?) We offer design customization services and custom brand consulting packages. Visit my website at ***www.happymondaycreative.com*** for more information about services and packages. Or email me at ***[email protected]*** for more information.
---
**ABOUT HAPPY MONDAY:**
As a Creative Director, I have 25+ years of experience in branding, advertising, web, mobile, and interactive design services. I have owned my own design firm since 2010 and have worked with many high profile brands such as Chase Bank, New York State tourism, Cleveland tourism, Mitsubishi, Indiana University, Delta Faucet, Brunswick Boats, Humana Medicare, to name a few. I have also consulted with lots of designers to help get their processes off the ground. If you need help, please PM me or email me at [email protected] for more information.
As a User Experience Designer, I have 10+ years of experience in UX design and producing multi device responsive web projects for all sorts of clients and industries. And because I have been designing websites since 1995, I'm often asked to share my processes and tools with other designers. With that in mind, my goal for this product was to create a library of commonly used responsive website wireframing elements for others designers who would like to quickly get started with wireframing. When I first started out, I would have loved to get my hands on this collection so I could hit the ground running with my projects. Especially useful is being able to understand the grids used and how corresponding layouts and elements are thoughtfully reduced from desktop to tablet to mobile if a developer is not handling it in the development phase.
Included in this package are 3 Adobe Photoshop .PSD files in a desktop size, a tablet size and a mobile size. Every single category within the .PSD comes in 3 layout options in order to quickly create and present wireframes for a responsive website.
Now you can take matters into your own hands with a variety of pre-made wireframing elements that you can fully edit, adapt, or mix and match. The possibilities are unlimited with these meticulously organized, user-friendly templates, and detailed user guide PDF. These wireframe elements are meant to be multi-purpose and can be altered for any product, service, or industry type. Mix and match layouts for endless wireframe ideas for your clients.
As the screen size shrinks from desktop to tablet to mobile, you will see that certain layouts in some categories change a bit. With that in mind, I have included notes within the user guide regarding aspect ratios and thoughtful reduction and re-arrangement for responsive wireframing.
---
**GRIDS USED:**
**1280px Desktop Grid:** 1280px grid 12X 70px columns / 11X 40px gutters
**768px Tablet Grid: ** 700px grid / 8X 70px columns / 7X 20px gutters
**320px Mobile Grid: **290px grid / 2X 15px borders
---
**WHAT'S INCLUDED:**
- 1X Desktop Size Adobe Photoshop .PSD file
- 1X Tablet Size Adobe Photoshop .PSD file
- 1X Mobile Size Adobe Photoshop .PSD file
---
**15 CATEGORIES INSIDE EACH DESKTOP, TABLET, and MOBILE SIZE .PSD FILE:**
- 3X Grid Guides Layer folder
- 3X Headers with Hero Areas
- 3X Navigation with Dropdowns Options
- 3X Text Blocks Layout Options
- 3X Content Box Layout Options
- 3X Event Layout Options
- 3X Portfolio Layout Options
- 3X Video Size Options
- 3X Instagram Feed Layout Options
- 3X Shop / E-Commerce Layout Options
- 3X Form Layout Options
- 3X Team Layout Options
- 3X Blog Articles Layout Options
- 3X Testimonials Layout Options
- 3X Call-to-Action Layout Options
- 3X Footers Layout Options
- 1X Detailed User Guide PDFs
---
**LIMITED TIME OFFER:**
If you would like to purchase this collection for an even lower discount price, visit my personal shop at: https://www.happymondaycreative.com/designshop/grayboxwireframes
---
**FREEBIE SAMPLE TRYOUT**
If you would like to get an idea of what is included in this full collection of responsive wireframes, I am offering a freebie on my personal website to try before you buy. There are 3 Adobe Photoshop .PSD files in a desktop size, a tablet size and a mobile size containing just one sample category showing responsive layouts for portfolio boxes. Access the freebies here: https://www.happymondaycreative.com/wireframe-freebie
---
**FEATURES:**
- Adobe Photoshop .PSD format (CS4+)
- All fonts are free for both personal and commercial use and the download links are listed in the user guides.
- Fully customizable, resizeable, and well organized – you can edit the layer groups and layers, colors, fonts, vector shape artwork, and more. None of the artwork is raster.
- The user guide is meant as a quick start guide to get you on your way as quickly as possible.
---
**WHY ARE THESE WIREFRAMES IN PHOTOSHOP?:**
Because I work with large agencies and development firms, it is still a major requirement to use Adobe Photoshop as part of the static wireframing process (even though Sketch and XD are becoming more popular). Why is that? Well, the main reasoning is because Photoshop wireframe elements can be more quickly be turned into a responsive website design, thus saving clients a lot of time and money.
If lots of folks start asking to have these wireframes translated into Sketch or Adobe XD, I will consider providing them in that format. As I have never worked within an agency or development firm process that requests wireframes in an Illustrator format, I'm unable consider translating to Illustrator due to the limited audience.
---
**REQUIREMENTS:**
- The files are not intended to work with any other software. You can get free 30-day Adobe software trials here: http://www.adobe.com/
- ALL CUSTOMIZATION is done by THE PURCHASER.
- Purchaser will download and install fonts.
- Every usage will have slightly different needs depending on the desktop and tablet grids you are using. Ask your developer for grid advice if necessary.
---
**Need help with customization?** I'm here to help! If you have no idea where to start, I specialize and suggesting the most cost-effective solutions that will get you more traffic, more leads, and more money (because who doesn't want that?) We offer design customization services and custom brand consulting packages. Visit my website at ***www.happymondaycreative.com*** for more information about services and packages. Or email me at ***[email protected]*** for more information.
---
**ABOUT HAPPY MONDAY:**
As a Creative Director, I have 25+ years of experience in branding, advertising, web, mobile, and interactive design services. I have owned my own design firm since 2010 and have worked with many high profile brands such as Chase Bank, New York State tourism, Cleveland tourism, Mitsubishi, Indiana University, Delta Faucet, Brunswick Boats, Humana Medicare, to name a few. I have also consulted with lots of designers to help get their processes off the ground. If you need help, please PM me or email me at [email protected] for more information.
| Licenses Offered: | Standard |
| File Type: | PSD, PDF |
| File Size: | 18.83 |
| Layered: | Yes |
| Layout: | Responsive |
| Compatible with: | Adobe Photoshop |