Groovy Watercolor Rainbow Alphabet
DOWNLOAD NOW Report
172
0
SUPER BOLD GROOVY WATERCOLOR RAINBOW ALPHABET
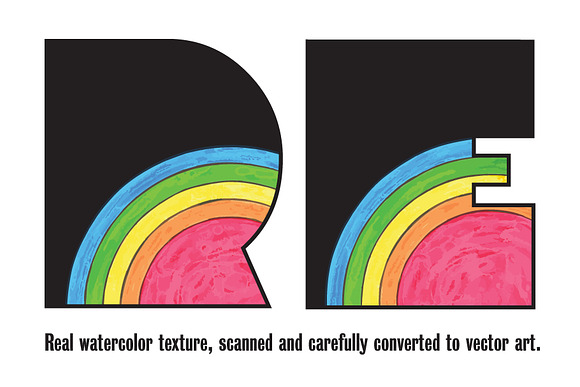
Here's a fun and charming seventies-style alphabet, inspired by similar styles from the era. The rainbow color fills were created old-school style with watercolor on paper, then scanned and carefully converted to vectors, for maximum flexibilty in re-sizing artwork.
• Important Note: This is custom vector art, not an installable font.
• Saved in .eps format, compatible with AI 10 and up.
• Drag and drop the .eps files onto PhotoShop application icon to open in PhotoShop
This is NOT an installable font, but rather a set of colored vector letters that can be pasted together to create a custom headline for your graphic piece. In a matter of just a few minutes, you can copy and paste the letters to spell out a customized headline or product name, apply beautiful curves and contours if desired (using Adobe Illustrator's Object Envelope Distort commands), and presto, you have a lovely, unique, and custom-lettered branding system or headline. And yes, it goes more quickly than you might think.
TIPS FOR GETTING A PERFECT RESULT
1) Don't forget the kerning! This is often the difference between a good lettering design and a great one. After you've positioned the lettering on a straight baseline, give it careful look. Squint at it. Look at it from across the room if it helps. Close up the big wide gaps like you might see between an 'L' and an 'A'. Open it up a bit when dense letters want to dovetail too tightly together. Bottom line: Don't use math or rulers to kern the letters, use your eyes. If it looks too tight or too loose, then it is.
2) If you've positioned individual vector letters before, you probably know that letters with rounded tops or bottoms need to extend a little bit below the baseline and above the cap height line. Example: a rounded capital letter 'O' extends slightly beyond the lines at both the top and bottom, and a rounded capital letter 'U' extends below the line at the bottom only. This extra height (most prominently on bold lettering) counteracts the optical illusion of rounded letters naturally appearing smaller than the rest.
3) Try curving your words, rotate them around an arc, bend and warp them for great results. Adobe Illustrator's Object Envelope Distort is your friend.
4) The colors are editable of course, although in some cases, it may prove to be overly complicated to edit some of the multiple gradient swatches used for creating the 3-d style drop shadows and faux-metallic shine gradients. Experiment, and see what works.
ABOUT THE DESIGNER
Mott Jordan is a veteran typography designer and confirmed lettering fanatic. He has two ITC designs to his credit (now administered by Monotype, Inc.), ITC Hornpype™, and ITC Verkehr™, as well as a large number of limited-release freebies floating around the web, dating back to the late 1990s. Jordan is also an artist, illustrator, animator, 3D designer, and photographer.
Here's a fun and charming seventies-style alphabet, inspired by similar styles from the era. The rainbow color fills were created old-school style with watercolor on paper, then scanned and carefully converted to vectors, for maximum flexibilty in re-sizing artwork.
• Important Note: This is custom vector art, not an installable font.
• Saved in .eps format, compatible with AI 10 and up.
• Drag and drop the .eps files onto PhotoShop application icon to open in PhotoShop
This is NOT an installable font, but rather a set of colored vector letters that can be pasted together to create a custom headline for your graphic piece. In a matter of just a few minutes, you can copy and paste the letters to spell out a customized headline or product name, apply beautiful curves and contours if desired (using Adobe Illustrator's Object Envelope Distort commands), and presto, you have a lovely, unique, and custom-lettered branding system or headline. And yes, it goes more quickly than you might think.
TIPS FOR GETTING A PERFECT RESULT
1) Don't forget the kerning! This is often the difference between a good lettering design and a great one. After you've positioned the lettering on a straight baseline, give it careful look. Squint at it. Look at it from across the room if it helps. Close up the big wide gaps like you might see between an 'L' and an 'A'. Open it up a bit when dense letters want to dovetail too tightly together. Bottom line: Don't use math or rulers to kern the letters, use your eyes. If it looks too tight or too loose, then it is.
2) If you've positioned individual vector letters before, you probably know that letters with rounded tops or bottoms need to extend a little bit below the baseline and above the cap height line. Example: a rounded capital letter 'O' extends slightly beyond the lines at both the top and bottom, and a rounded capital letter 'U' extends below the line at the bottom only. This extra height (most prominently on bold lettering) counteracts the optical illusion of rounded letters naturally appearing smaller than the rest.
3) Try curving your words, rotate them around an arc, bend and warp them for great results. Adobe Illustrator's Object Envelope Distort is your friend.
4) The colors are editable of course, although in some cases, it may prove to be overly complicated to edit some of the multiple gradient swatches used for creating the 3-d style drop shadows and faux-metallic shine gradients. Experiment, and see what works.
ABOUT THE DESIGNER
Mott Jordan is a veteran typography designer and confirmed lettering fanatic. He has two ITC designs to his credit (now administered by Monotype, Inc.), ITC Hornpype™, and ITC Verkehr™, as well as a large number of limited-release freebies floating around the web, dating back to the late 1990s. Jordan is also an artist, illustrator, animator, 3D designer, and photographer.
| File Type: | EPS |
| File Size: | 42.15 |
| Vector: | Yes |
| Layered: | Yes |
| Compatible with: | Adobe Photoshop, Adobe Illustrator |