Image Slider Using CSS JavaScript
in Themes / HTML/CSS Themes
DOWNLOAD NOW Report
166
0
Before and After Image Slider Using CSS JavaScript
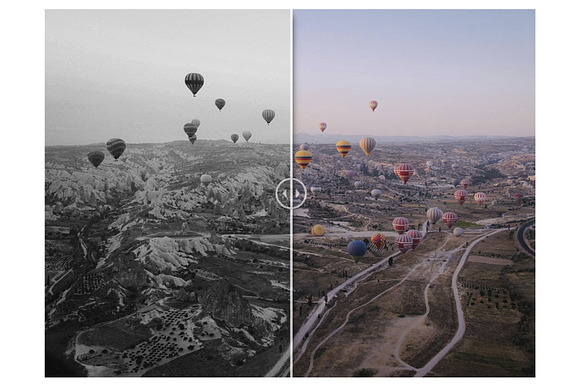
Basically, a comparison slider is used to compare two images or check before and after effects of elements. If you search on the internet for this type of program, you will get lots of JS codes but this has 2 lines of JS.
Create comparison slider using pure JavaScript and CSS. This program will help to gain your CSS and JS knowledge because the program is based on these. You also can use this on your website or project, that will be fun. In this program, most of the functions based on CSS.
There are two images on is black & white and another is colorful, there is a slider range on the middle of two images and its works as a compare slider. This has a responsive design an supporting multiple browsers.
Basically, a comparison slider is used to compare two images or check before and after effects of elements. If you search on the internet for this type of program, you will get lots of JS codes but this has 2 lines of JS.
Create comparison slider using pure JavaScript and CSS. This program will help to gain your CSS and JS knowledge because the program is based on these. You also can use this on your website or project, that will be fun. In this program, most of the functions based on CSS.
There are two images on is black & white and another is colorful, there is a slider range on the middle of two images and its works as a compare slider. This has a responsive design an supporting multiple browsers.
| File Type: | JPG, JS, PNG, HTML, CSS |
| File Size: | 300.91 |