Bootstrap Multi Step Form with CSS
in Themes / HTML/CSS Themes
DOWNLOAD NOW Report
272
17
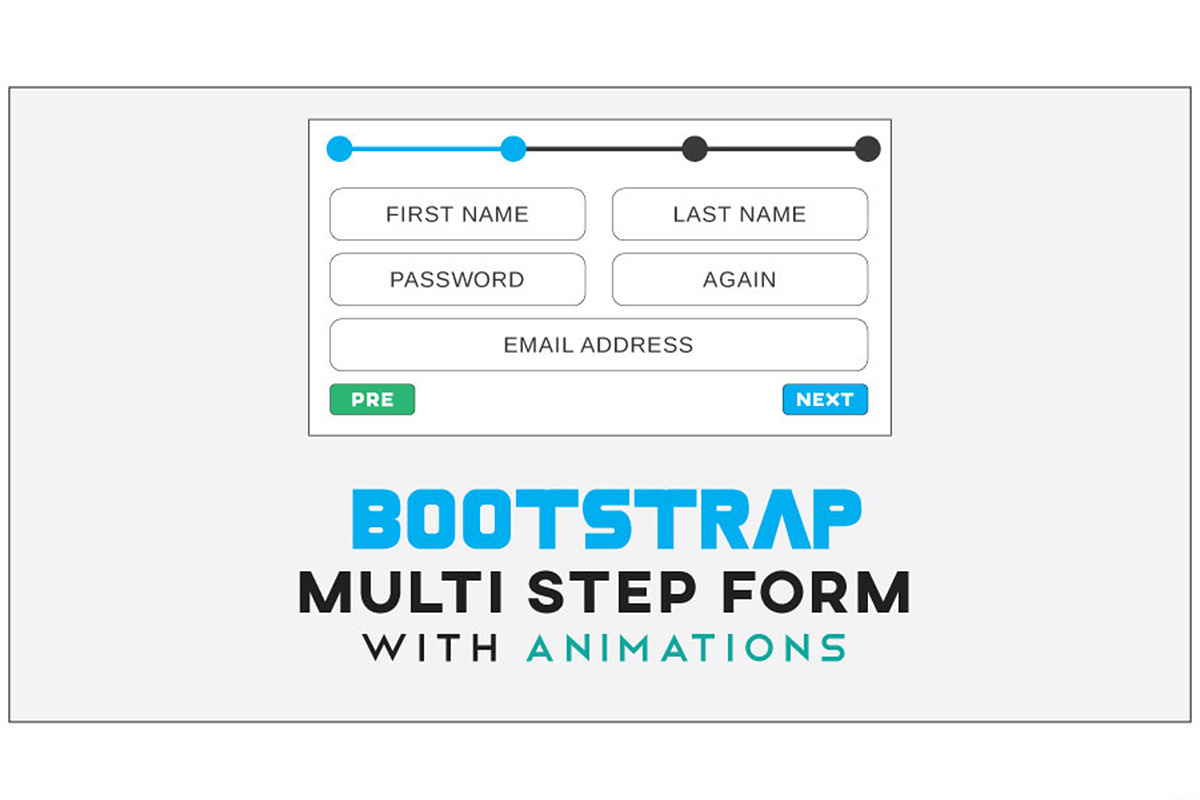
Bootstrap Multi Step Form Animations With CSS | Switch Form’s Animation
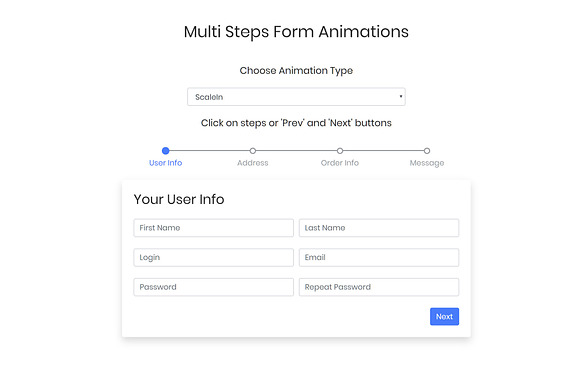
Create a switch form’s animation program. Basically, there is multi-step or step by step form and two buttons for next and previous steps. When it goes next or previous there is an animation effect, which we can change or switch by choosing the animation type which is given above the form. After selecting various animation types, then the step’s animation will change according to that.
This program is created with Bootstrap, so this is a responsive design. Because bootstrap is built for creating responsive elements, it is a library of HTML CSS JS. Here I have also used JavaScript for the change animation feature. The main function of this program is the animations are powered by CSS and the switch program in JavaScript.
PREVIEW: http://preview.codecanyon.net/item/bootstrap-multi-step-form-animations-with-css/full_screen_preview/25617742?_ga=2.41474218.987089453.1580245935-1188711979.1566559001
Create a switch form’s animation program. Basically, there is multi-step or step by step form and two buttons for next and previous steps. When it goes next or previous there is an animation effect, which we can change or switch by choosing the animation type which is given above the form. After selecting various animation types, then the step’s animation will change according to that.
This program is created with Bootstrap, so this is a responsive design. Because bootstrap is built for creating responsive elements, it is a library of HTML CSS JS. Here I have also used JavaScript for the change animation feature. The main function of this program is the animations are powered by CSS and the switch program in JavaScript.
PREVIEW: http://preview.codecanyon.net/item/bootstrap-multi-step-form-animations-with-css/full_screen_preview/25617742?_ga=2.41474218.987089453.1580245935-1188711979.1566559001
| File Type: | CSS, JS, HTML |
| File Size: | 24.94 |
- Bank registration
- Bootstrap form
- Employee registration
- Form validation
- Form wizard
- Jquery validation form
- Multi step form
- Payment registration
- Registration form
- Responsive form
- Sing up form
- Sing up validation
- Step by step form
- User registration
- Ajax form
- Anti spam form
- Booking request form
- Clean html form
- Human captcha form
- Jquery form
- Jquery validation
- Math captcha
- Multi level form
- Online quote request form
- Real time quatation form
- Service quotation
- Jquery plugin
- Multi step
- Slider form
- Step by step